コードの構造を視覚的に把握 Code Map
こんにちは。
マイクロソフトの渡辺です。
先日リリースされた、Visual Studio 2013 Update 3 。強化された様々な機能の中で、今日は Code Map をご紹介します。
Code Map はコードの中身を分析して、その構造を視覚的に表示する機能です。大規模なコードや初めて見るコードの理解を助けてくれること間違いなし。Visual Studio 2013 Update 3 では、要素間のリンクに色分けが追加される等、Code Map も進化しています。
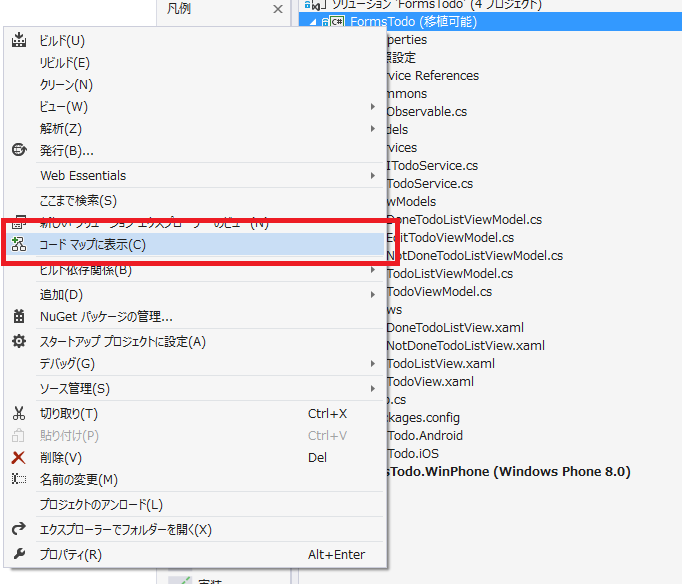
使い方は簡単で、プロジェクトやソリューションを右クリックし、「コードマップに表示」を選択。

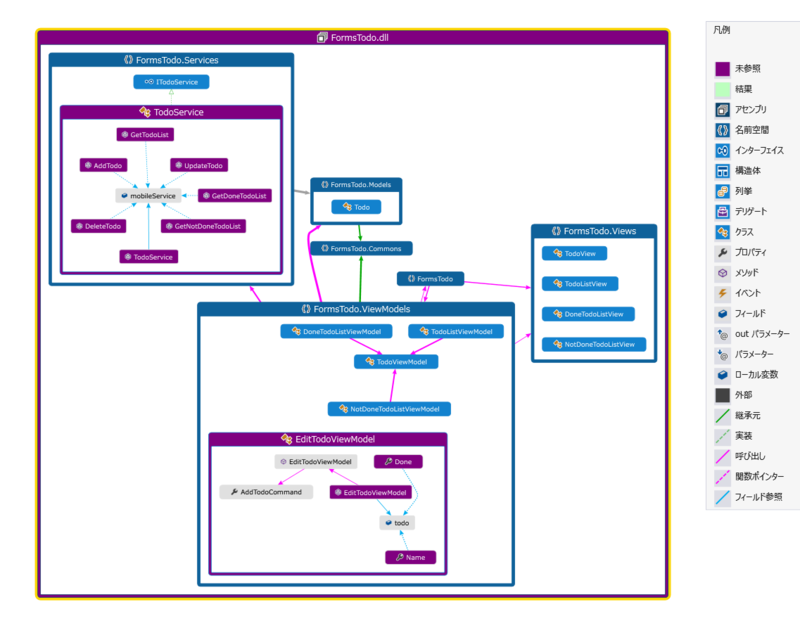
するとルートとなる要素が表示され、それをクリックして展開していくことで、下記のようにコードの全体像を把握できるわけです。

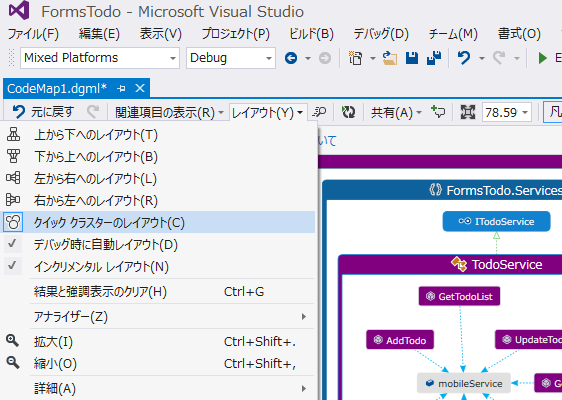
レイアウトは自動調整もしてくれますし、いくつかのパターンが用意されていますので、選択すると各ノードの表示位置が修正されます。

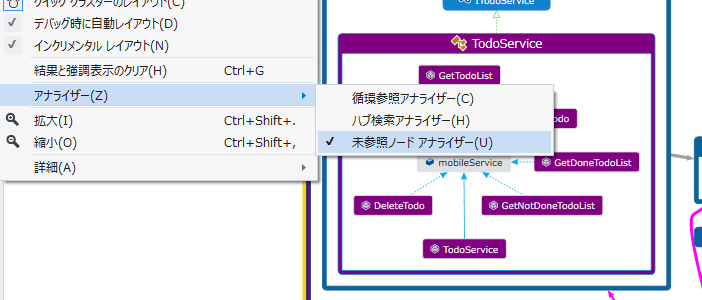
要素を展開して構造を把握していく他にも、いくつかアナライザーを利用することができます。循環参照や未参照ノードを発見するのもクリック1つで行えます。

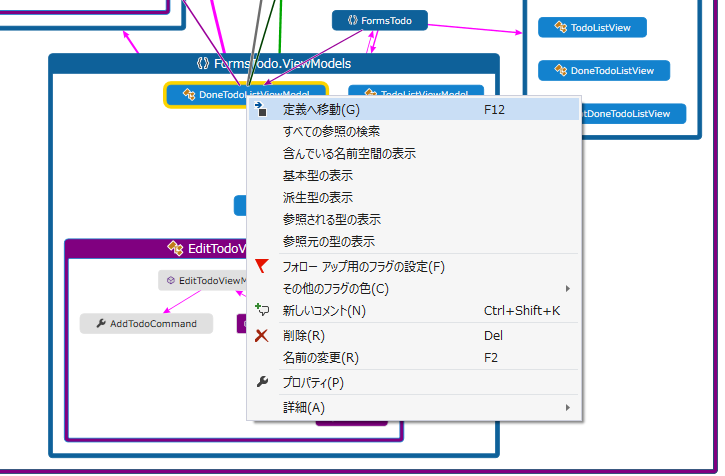
その他、要素を右クリックすると、それが定義されているコードに移動したりすることが出来る等、様々な分析/確認をこの Code Map から行っていくことができます。

Code Map を使うには、次のエディションのいずれかが必要です。
- Visual Studio Ultimate 2013 (コード エディターまたはソリューション エクスプローラーからコード マップを作成するために必要)
- Visual Studio Premium 2013 または Visual Studio Professional 2013 (コード マップを開くため、制限のある編集を行うため、およびコード内を移動するために必要)
Code Map のより詳しい使い方はこちらから。その他にも様々な機能が追加/強化された Visual Studio 2013 Update 3 、ぜひお試しください!