インタレストマーケティングに入社しました
こんにちは。
インタレストマーケティングの渡辺です。
2015年3月31日付けで、3年間お世話になった日本マイクロソフトを退職し、4月1日付けで株式会社インタレストマーケティングに入社しました。国内の新規事業の立ち上げおよび、海外支社の立ち上げを担当します。
設立40年目を迎えるマイクロソフトとは打って変わって、インタレストマーケティングは創業3年目のスタートアップ。マインドを切り替えて、様々なチャレンジをしていきたいと思います。
今後もこのブログでは技術系の情報発信をしていくとともに、マーケティング系の話題、海外で仕事をしている中で気づいた諸々も含めてまとめていきます。皆様、今後ともどうぞよろしくお願いいたします。
※ホーチミンにて、入社日を迎えました

日本マイクロソフトを卒業します
こんにちは。
マイクロソフトの渡辺です。
3月末をもちまして日本マイクロソフトを卒業します。2/20(金)が最終出社日です。
2012年4月に新卒で日本マイクロソフトに入社して以来約3年間、社内外問わず関わらせていただいた全ての皆様に感謝の気持ちで一杯です。これまで本当にありがとうございました!
次の挑戦については、また改めてご報告させていただきます。
今後ともどうぞよろしくお願いいたします。
渡辺
MongoDB の GUI ツール Mongo Express で MongoDB を管理
こんにちは。
マイクロソフトの渡辺です。
MongoDB, Express, AngularJS, Node.js、つまり MEAN スタックによる Web アプリ開発に取り組んでいます。LAMP 環境で開発する際は、phpMyAdmin を使うことが多いのですが、MongoDB を GUI で操作できるツールは? ということで、今回は Mongo Express をご紹介します。
Mongo Express とは
Mongo Express は MongoDB を GUI で操作できる管理ツールです。Node.js および express で作られています。コレクションの表示やドキュメントの追加・更新・削除等基本的な操作を Web ベースの UI を通じて行うことができます。
念のため、
mongo-express should only be used privately for development purposes
ということなのでご留意ください。
インストールから立ち上げまでの流れ
ダウンロード&インストールして、接続の設定を行った後、起動します。
まずはダウンロードとインストール。
$git clone https://github.com/andzdroid/mongo-express.git
cd mongo-express
npm install
config.default.js をコピーして config.js を作成します。編集して適宜設定を変更しましょう。
cp config.default.js config.js
起動します。
node app
既定では http://localhost:8088 でアクセスできます。
画面は以下のような感じです。さくっとインストールして使い始められますので、手元ですぐに感覚は掴んでいただけるかと思います。



その他の MongoDB GUI 管理ツール
Monog Express 以外にも
等のツールがあります。色々触って比較したいという方は、是非これらのツールもお試しください。
Visual Studio Tools for Unity 2.0 Preview の新機能等
こんにちは。
マイクロソフトの渡辺です。
2014年11月12日・13日に開催された Microsoft の開発者向けイベント Connect(); にて、Visual Studio Tools for Unity ( UnityVS ) の最新バージョン、Visual Studio Tools for Unity 2.0 Preview が発表されました。Visual Studio 2010, 2012, 2013 にて引き続きご利用頂けると共に、Visual Studio 2015 Preview にも対応しています。
また、Visual Studio Professional 相当の機能を持つ ( つまり拡張機能をインストールできる )、 "無料" のエディション Visual Studio Community 2013 が発表され、今後は完全無料で Unity 開発に Visual Studio を利用できるようになりました ( ※ Visual Studio Community 2013 の利用条件は、公式ページをご確認ください ) 。
今回は、この新しい Visual Studio Tools for Unity 2.0 Preview で、新たに追加された機能や改善された点等をご紹介します。
- シェーダ ( Shader ) ファイルの編集
- コレクション ( ArrayList, List, HashTable, Dictionary ) の表示改善
- Public なメンバーや Static でないメンバーをカテゴリ分けして表示
- ウィザードによる MonoBehaviour の挿入
- クラスと構造体に対する DebuggerDisplayAttribute の実装をサポート
- T4 テキスト テンプレートによるファイルの生成
- その他の改善
- 既知の問題への対応
- 関連情報
※2015/1/14 追記:Visual Studio Tools for Unity の概要は「 Visual Studio Tools for Unity ( UnityVS ) で Unity 開発/デバッグの生産性を上げよう 」をご覧ください
※2015/1/14 追記:スライドでもまとめました適宜ご参照ください
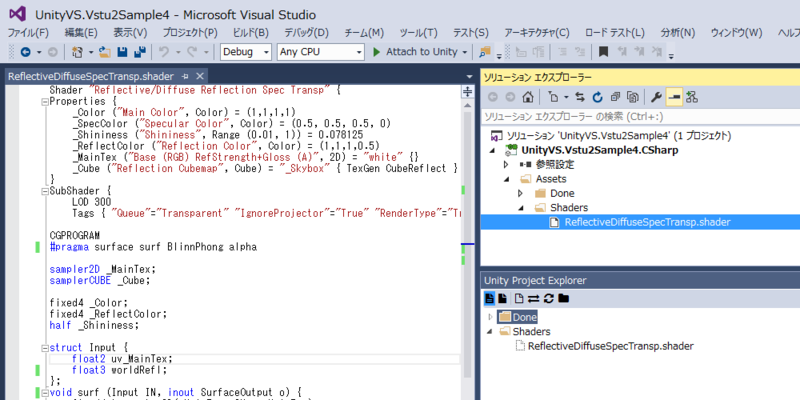
シェーダ ( Shader ) ファイルの編集
追加してほしい機能として要望の多かった、Visual Studio 上でのシェーダ ( Shader ) ファイル、.shader ファイルの編集に対応しました。特に Visual Studio 2015 Preview では、シンタックスハイライトにも対応しています。

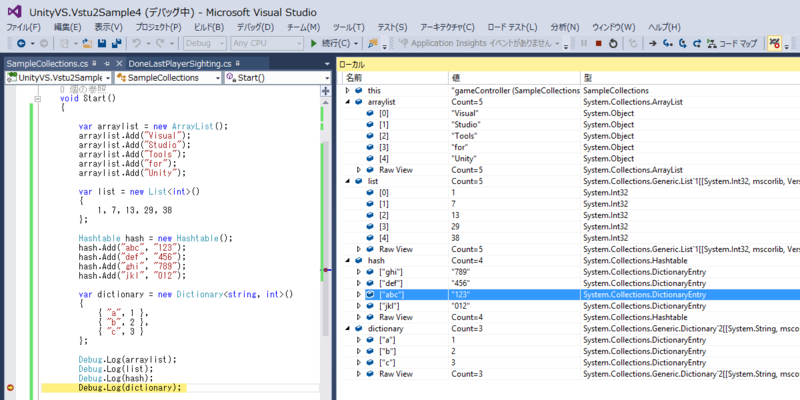
コレクション ( ArrayList, List, Hashtable, Dictionary ) の表示改善
デバッグ時に、よく使われるコレクション ( ArrayList, List, Hashtable, Dictionary ) がより分かりやすく表示されるようになりました。ローカルウィンドウ、またはウォッチウィンドウより値を確認できます。


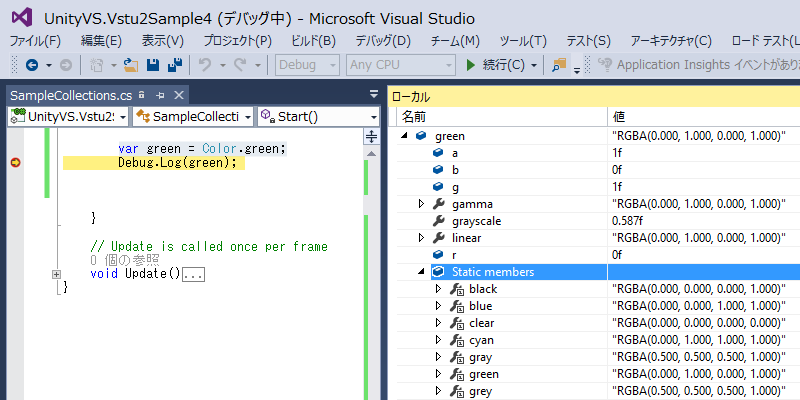
Public でないメンバーや Static なメンバーをカテゴリ分けして表示
ローカルおよびウォッチウィンドウ内で、Public でないメンバーや Static なメンバーは、Public メンバーとは別にカテゴリー分けして表示されるようになりました。外部のライブラリで定義された型を Unity スクリプトから呼び出す際に、その内部的な実装について細かく見ていく機会は少ないと思います。デフォルトでは、Public なメンバーのみ直接表示し、Public でないメンバー、Static なメンバーについては、必要な際にツリーを開いてご確認いただけます。

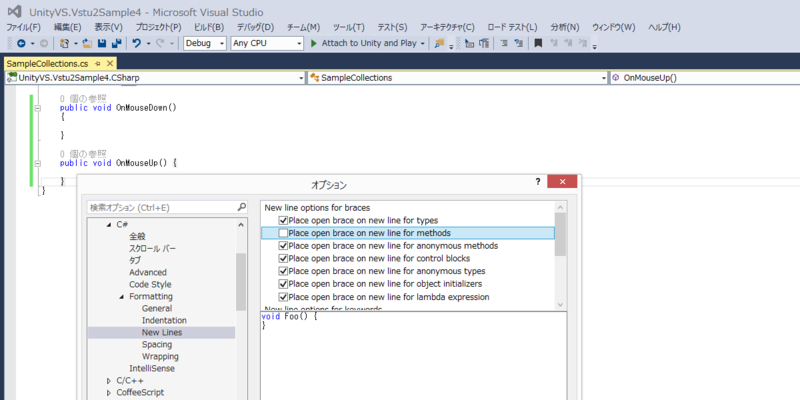
ウィザードによる MonoBehaviour の挿入
Visual Studio Tools for Unity には、MonoBehavior ウィザード ( Ctrl + Shift + M ) と クイック MonoBehavior という2つの MonoBehavior 実装支援機能があります。これらの機能を使って挿入されるコードが、ユーザが設定するコーディングスタイルに準拠するようになりました。
コーディングスタイルは、"ツール" メニューのオプション内の、テキスト エディターの項目から設定できます ( もしくは、Visual Studio 右上部の "クイック起動" より直接呼び出せます )。

クラスと構造体に対する DebuggerDisplayAttribute の実装をサポート
DebuggerDisplayAttribute を使うと、デバッグ時に変数ウィンドウ内でどのように表示されるかを指定できます。単純にプロパティ名や値使うのではなく、それらをカスタマイズして組み合わせた表示もできます。

また、DebuggerTypeProxyAttribute の実装をサポートもされ、型の表示プロキシを指定することで、より柔軟に開発者が表示をカスタマイズすることができるようになりました。
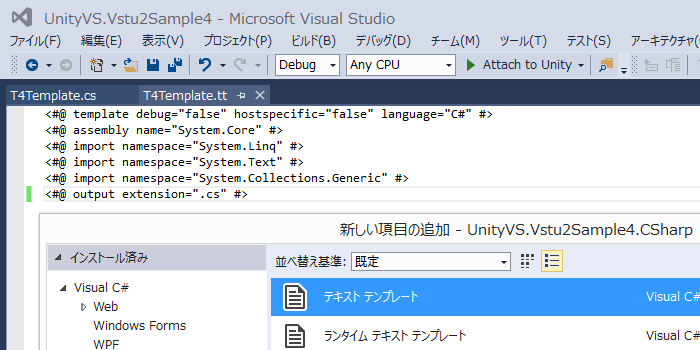
T4 テキスト テンプレートによるファイルの生成
Visual Studio Tools for Unity のプロジェクトにおいて、Visual Studio の T4 テキスト テンプレートの使用がサポートされました。デザイン時 T4 テキスト テンプレートを用いて、入力ファイルから動的にファイルを生成することができます。例えば XML ファイルを入力として、XML ファイルを変更する度にテキストテンプレートを用いてコードを再生成すると、要件が変わった際に構成を素早く変更でき、変更の信頼性も高まります。

その他の改善
SerializedProperty のデバッグ時の表示
インスペクタのカスタマイズをする際等に使用する SerializedProperty が持つ値の、デバッグ時の表示方法を改善しました。Serialized Property は intValue や floatValue をはじめ様々な型のフィールドを持っていますが、デバッグ時には、これらのフィールドの中で実際に値を持っているフィールドのみを表示します。この改善により、プロパティの値が確認しやすくなったのはもちろんですが、無駄な例外が発生しないので表示速度が向上しています。
ResX リソースの追加
Visual Studio Tools for Unity が生成するプロジェクト内で、ResX リソースがサポートされました。リソースをプロジェクトに追加すると、生成された C# ファイルの名前が .resx ファイルと同じである限り、VSTU が自動的に認識します。
既知の問題への対応
- Visual Studio から "Attache and Play" が行われた後、Unity Editor 上でゲームが開始される前に、ソケット接続を初期化するように修正しました。これは "Attach to Unity and Play" を行った際の Unity Editor と Visual Studio の接続の安定性を向上のためです。
- Unity をフリーズさせがちなメソッドの呼び出しを避けるようにしました。これにより、デバッガーをアタッチした際のフリーズを防ぎます。
- シンボルがない場合のコーススタックの表示を修正しました。
- 必要なければ、ログコールバックを登録しないようにしました。
関連情報
- Visual Studio Tools for Unity 2.0 Preview ( The Visual Studio Blog )
- Visual Studio Tools for Unity 2.0 Preview ( 1.9.8 ) Change log
- Unity で作る Windows ストア アプリ ( MSDN )
- Visual Studio Tools for Unity ( MSDN )
Visual Studio Tools for Unity ( UnityVS ) で Unity 開発/デバッグの生産性を上げよう - Yuta Watanabe's Blog