Web アプリ/サービスの開発環境をローカル/クラウド両方同時に整える - Part.2 jQuery Mobile でスマホ向けサイト制作
こんにちは。
マイクロソフトの渡辺です。
Web サイトの制作というと、長らく PC 上のブラウザで表示する Web サイトが主なターゲットでした。しかし最近では、モバイルデバイスでの表示に最適化された Web サイトの制作が必要とされていることは、皆様も十分にご理解いただいているかと思います。
Windows マシン上で、iPhone 向けのサイトを作ろう!という場合はどうすればいいのでしょうか?
「 Web アプリ/サービスの開発環境をローカル/クラウド両方同時に整える - Part.1 WebMatrix で Web サイトを作成 」に続き今回は、WebMatrix を使って jQuery Mobile でスマートフォン向けのサイトを制作しデバッグ、iPhone シミュレータで表示してみる流れをご覧いただきます。
- Part.1 「 WebMatrix で Web サイトを作成 」
- Part.2 *この記事「 jQuery Mobile でスマホ向けサイト制作 」
- Part.3「 ローカルのエディタから直接クラウドを利用して Web に公開 」
- Part.4「 Azure Web サイトをブラウザから直接編集 」
まずは jQuery Mobile を読み込み
前回、「 Web アプリ/サービスの開発環境をローカル/クラウド両方同時に整える - Part.1 WebMatrix で Web サイトを作成 」では WebMatrix で空のサイト テンプレートから Web サイトを新規に作成し、デバッグする流れをご紹介しました。まずは、そのサイトに jQuery Mobile のライブラリを読み込みましょう。
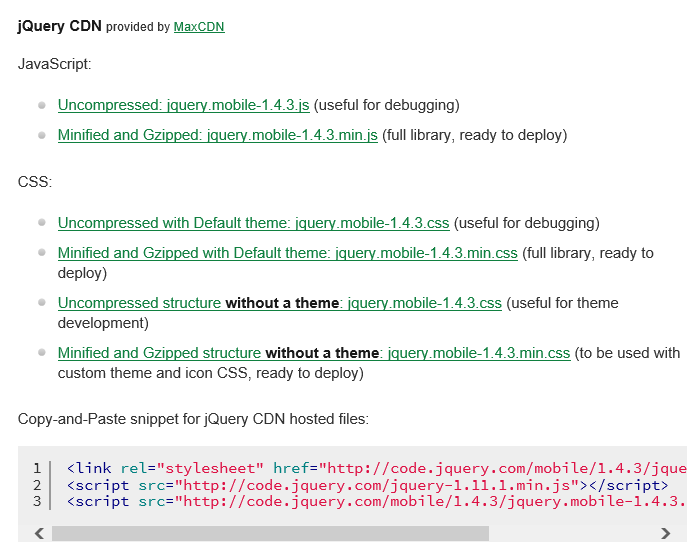
最も簡単な方法は、jQuery Mobile のダウンロードページに掲載されている CDN を利用して必要な JavaScript, CSS ファイルを読み込む方法です。
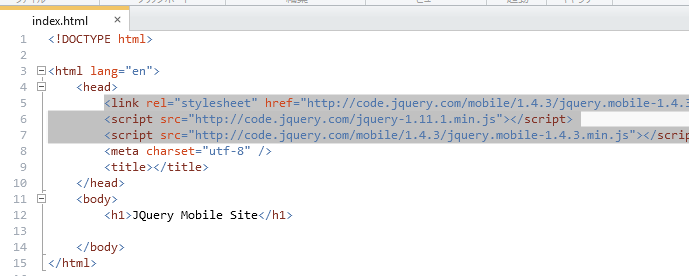
上記のように掲載されている CDN をコピーし、index.html の head タグ内に挿入します。

今回はサンプルとして、ListView ウィジェットを使ってみましょう。下記のコードを body タグ内に貼り付けます。
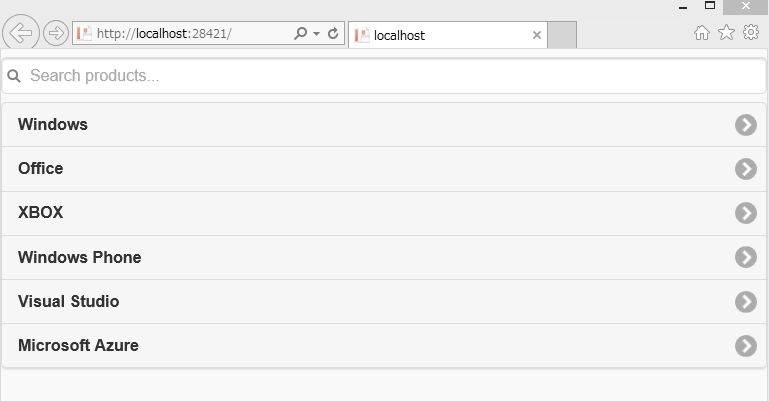
" 実行 " を押すと、ブラウザで動作を確認することができます。

iPhone シミュレータも使える WebMatrix
ブラウザで jQuery Mobile が動作しているのは確認できました。しかし、スマートフォン向けのサイトを制作しているわけなので、できれば iPhone のシミュレータが欲しいところです。
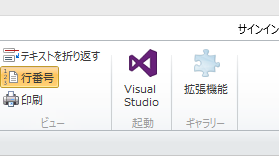
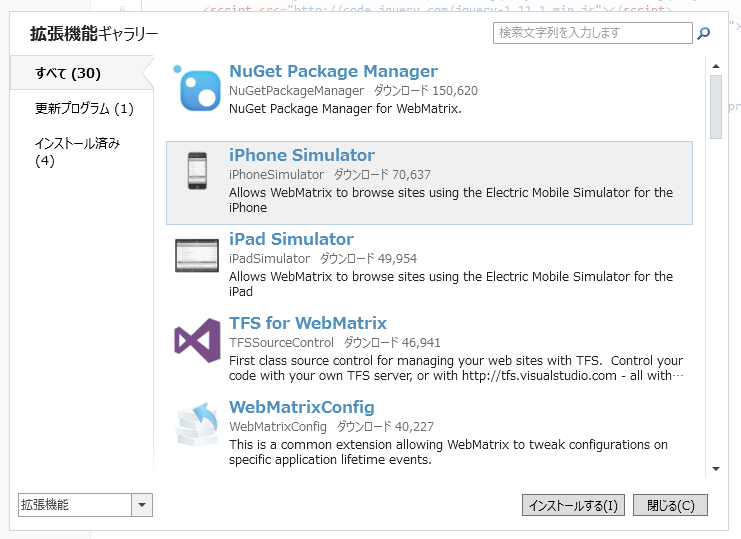
そんなときは、WebMatrix 右上にある " 拡張機能 " ボタンを押します。

表示される拡張機能ギャラリーでは、デバッグツールやソースコード管理等、サードパーティー製のものも含む様々な拡張機能をインストールすることができます。

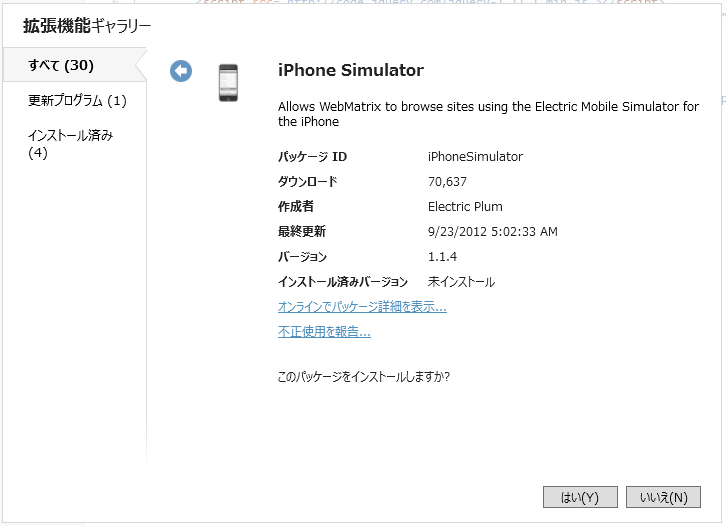
その中でも今回は、Electric Mobile が提供している iPhoneSimulator をインストールします。

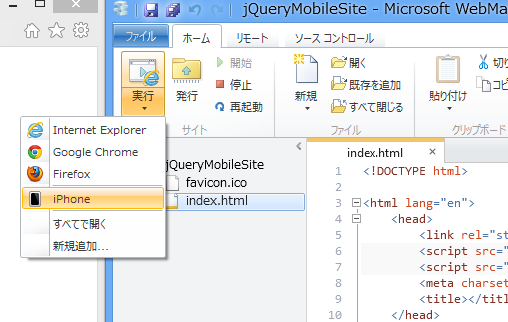
インストールが完了すると、実行ボタンの下の矢印から、iPhone が選択できるようになります!

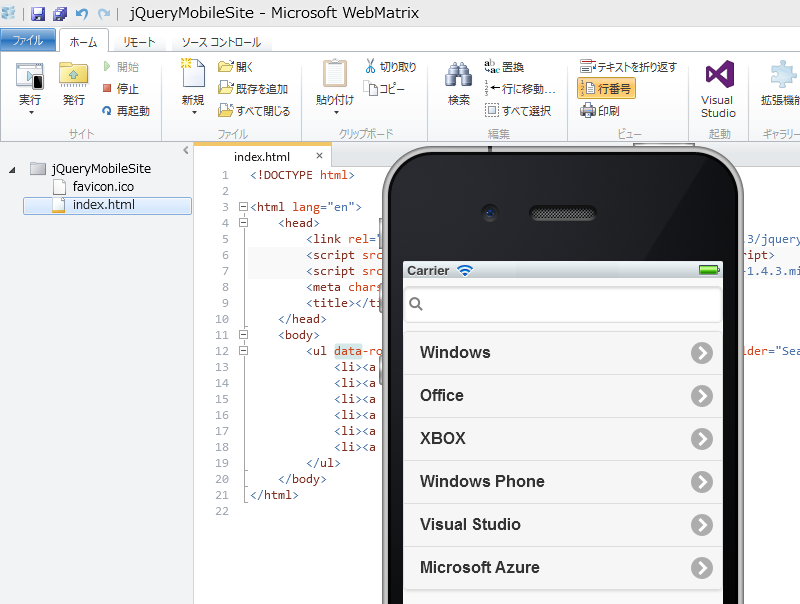
選択して実行すると、下図のように Windows 上で iPhone シミュレータを利用して jQuery Mobile のサイトを表示してみることができます。

以上、「 Web アプリ/サービスの開発環境をローカル/クラウド両方同時に整える - Part.1 WebMatrix で Web サイトを作成 」に続き今回は、jQuery Mobile を利用して簡単なモバイルデバイス向けのサンプルサイトを制作し、iPhone シミュレータでデバッグしてみました。ここまでご紹介したツールは以下の3つです。
次回は、制作したサイトをクラウドを利用して Web 上に公開します。
- Part.1 「 WebMatrix で Web サイトを作成 」
- Part.2 *この記事「 jQuery Mobile でスマホ向けサイト制作 」
- Part.3「 ローカルのエディタから直接クラウドを利用して Web に公開 」
- Part.4「 Azure Web サイトをブラウザから直接編集 」