Web アプリ/サービスの開発環境をローカル/クラウド両方同時に整える - Part.4 Azure Web サイトをブラウザから直接編集
こんにちは。
マイクロソフトの渡辺です。
Web アプリ/サービスの開発環境をローカル/クラウド両方同時に整えるシリーズ、Part.4 です。この回で一応一区切りと考えています。また何かアップデートや皆様からのリクエストがあり次第、Part. 5 以降を続けていきたいと思います。
- Part.1 「 WebMatrix で Web サイトを作成 」
- Part.2「 jQuery Mobile でスマホ向けサイト制作 」
- Part.3「 ローカルのエディタから直接クラウドを利用して Web に公開 」
- Part.4 *この記事「 Azure Web サイトをブラウザから直接編集 」
今回は、前回公開した Web サイトを、ブラウザから直接編集してしまおうという内容です。Part.1でローカルに開発環境を ”さくっと” 整える方法をご紹介しましたが、クラウド上の開発環境も ” さくっと ” 整えることができるので、ぜひご活用ください。
ブラウザ上で Web 開発ができる!? Visual Studio Online Monaco
今回クラウド上の開発環境としてご紹介するのは、Visual Studio Online Monaco というサービスです。Visual Studio Online Monaco は、ブラウザ上で動作する開発環境です。まずは、どんなイメージなのか下の動画をご覧ください。
いかがでしょうか?
この Visual Studio Online Monaco は、Microsoft Azure Web サイトから簡単に使い始めることができますので、流れを見ていきたいと思います。
Visual Studio Online Monaco の利用を開始する
まずは、Microsoft Azure の管理ポータルにアクセスしましょう。そこで Web サイトのタブから、前回までに作成した Microsoft Azure Web サイトを選択します。
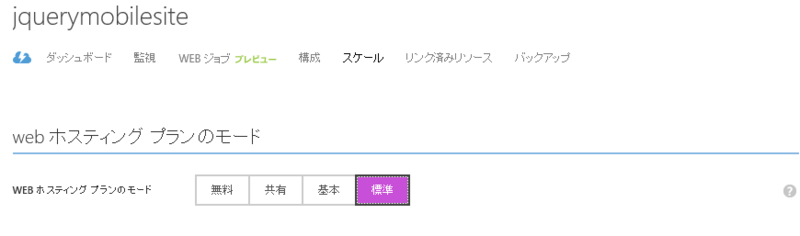
2014/9/8 現在、Visual Studio Online Monaco を利用するには、Web ホスティング プランを標準に設定する必要があります ( 各プランの機能と料金はこちら )。
スケールタブから変更しましょう。

次に、構成タブに移動し VISUAL STUDIO ONLINE での編集をオンにします。

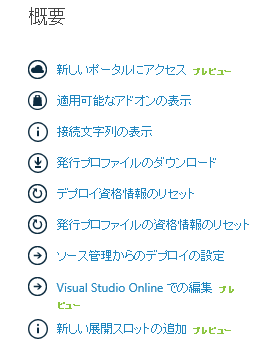
すると、ダッシュボード タブに Visual Studio Online での編集というリンクが表示されるのでクリックしてみましょう。

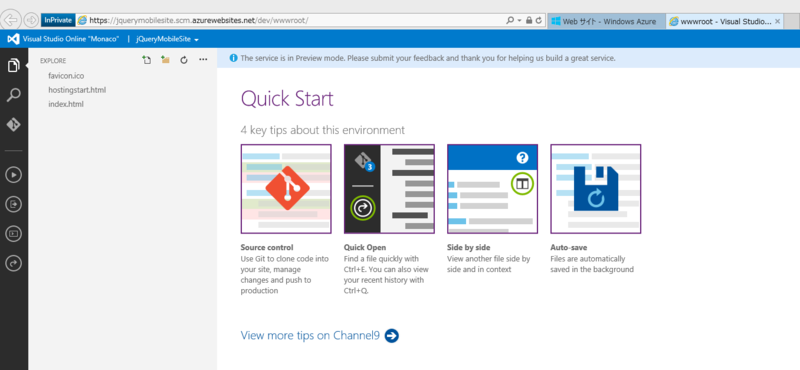
Visual Studio Online Monaco がブラウザに表示されます。

Monaco でファイルを編集/プレビュー/公開
それでは、Visual Studio Online Monaco で Web サイトを編集してみます。
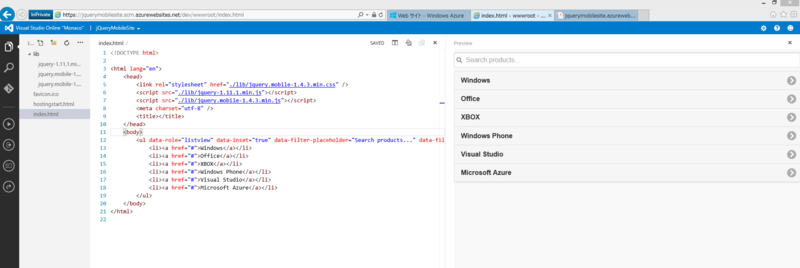
まずは index.html を開いてみてください。コードハイライト & 入力補完が聞いていることを試してみましょう。
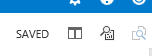
また、右上に小さなボタンが並んでます。" SAVED " と表示されていると思いますが、Monaco では保存ボタンはなく、編集は随時保存されます。また、SAVED 表示の右側のボタンで画面を分割でき、さらにその右隣のボタンで編集中のファイルをプレビューできます。

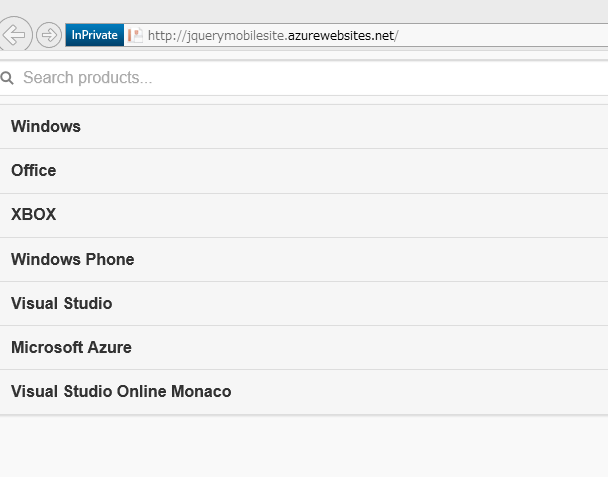
プレビュー画面で JavaScript を有効にする場合は " ・・・ " をクリックし、Enable JavaScript をクリックしてみてください。これで、jQuery Mobile のサイトがプレビューできます。


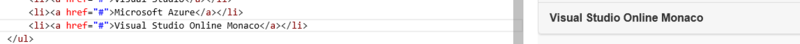
試しにリストの要素を1つ追加してみます。

画面左側にはいくつかメニューボタンが並んでいます。ここから Git レポジトリへの接続やコンソールを開く等の操作が行えますので、気になる方はポチポチ押してみて試してみてください。

再生マークのようなボタンを押すと、Web 上に公開されているページが開きます。先ほど編集した結果が、反映されていることを確認しましょう。

以上、今回は Visual Studio Online Monaco を利用してクラウド上に開発環境を整える流れをご覧いただきました。ローカルだけでなく、ブラウザからアクセスできる環境でもコードの編集が行える Monaco、様々な活用方法があるかと思います。
この一連のシリーズの中では、WebMatrix から直接 Azure Web サイトを作成/更新し、Monaco でも編集してみましたが、実際の本格的な利用の際には GIt レポジトリ等を活用してソースコード管理することになるかと思います。
もちろん、WebMatrix & Visual Studio Online ともに、Git は標準対応です!
より詳しい Visual Studio Online Monaco の活用方法については、「 Visual Studio Online "Monaco" の全貌 ~ あのエリック・ガンマが作った最新開発環境のすべて ~ 」もぜひご覧ください。
Web アプリ/サービスの開発環境をローカル/クラウド両方同時に " さくっと " 整える、一連のシリーズは以上になります。Part.1 ~ 4 までご覧いただきありがとうございました。
- Part.1 「 WebMatrix で Web サイトを作成 」
- Part.2「 jQuery Mobile でスマホ向けサイト制作 」
- Part.3「 ローカルのエディタから直接クラウドを利用して Web に公開 」
- Part.4 *この記事「 Azure Web サイトをブラウザから直接編集 」
フィードバックや関連コンテンツのリクエストは、お気軽に @yutawatanabe までどうぞ。